こんにちは!
今日はSharePointのカスタマイズネタをご紹介いたします。
SharePointのデフォルトはあっさりした画面で決してデザインが良いとは言えません(笑)
そんなSharePointですが簡単なプログラムを埋め込むことでデザイン変更を行うことができます!
私自身はプログラミングが得意な訳ではありませんが、こんな私でもデザイン変更できる部分がありますので私と同じレベルぐらいの方に少しでも参考になればと思います。
SharePointでは以下のように画面にWebパーツと呼ばれる部品を埋め込むことができます。

Webパーツには「タイトルアイコンイメージ」というものを設定することができます。
上記の画像では「部門から探す」というキーワードの横にオレンジ色の建物画像になります。
標準では画像サイズが「16px×16px」のようで非常に小さいサイズで表示されます。
なのでユーザからはなの画像かよくわからないなどの指摘があったります。
そこで今回はこの小さな画像を変更する方法をご紹介します。
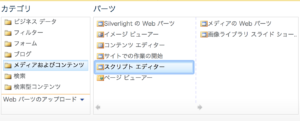
変更したい画面に「スクリプトエディター」と呼ばれるWebパーツを配置します。

追加した「スクリプトエディター」で「スニペットの編集」を選択して以下のスクリプト埋め込みます。
<style type=”text/css”>
.ms-webpart-titleText img{
width:40px;
height:40px;
}
</style>
上記スクリプトでは「ms-webpart-titleText」というクラス配下のimgタグを指定します。
「40px」の数字を変更することで好きなサイズに変更できます。
スクリプトを貼り付けたら「挿入」ボタンを押下して、「編集の終了」を押下してページの編集を終了します。
そうすることで以下のように「タイトルアイコンイメージ」を大きく表示することができます。

ぜひ、お試しください。
 ~UNRULY~気ままなブログ
~UNRULY~気ままなブログ