こんにちは!!
今回はWordPressのhttps化に関してご紹介したいと思います。
自分で運営しているWordPressではなく会社のWordPressでの出来事になります。
WordPressの設定で「http」から「https」に変更はしていたのですが同僚から突然以下のようなメールが送られてきました。
「画像が全部リンク切れになってますよ〜」
え!!
と思いWordPressで構築しているブログを確認しました。
そうするとブログ自体はhttps化されていたのですが、ブログの本文に貼り付けていた画像が全てhttpのままで画像が表示されていませんでした。
Google Chromeがhttps化されていないサイトは警告を表示するようになっており、それが原因でhttpとなっている画像が表示されていない状況でした!
ブログの投稿記事内に配置されている画像のリンクを全て「https」に置き換える必要があることがわかりました!
でこれを1つ1つ全部、手動で変えないといけないのか〜と思っていましたがネットで検索すると
「Search Regex」という非常に便利そうなプラグインがあるではないですか?!
ということで今回は「Search Regex」を活用してURLの置換を行いました!
バックアップを取得
まずは何かトラブルがあったときに戻せるようにバックアップを取得してください。バックアップリストアできるものでしたらなんでも問題ないかと思います。
Search Regexインストール
プラグイン追加画面で「Search Regex」で検索してください。以下のプラグインを追加して、有効化してください。

置換前の確認
WordPressの左メニューから「ツール」-「Search Regex」を選択してください。

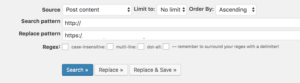
Sourceは「Post content」に設定してSearchpatternに「http」のURL、Replacepatternに「https」のURLを指定してください。

「Replace」ボタンを押下してください。この時点では更新されません。更新前に一覧が表示されます。

以下のように一覧で変更前後が表示されます。
赤色で塗りつぶされたところが「Search Regex」で置換される部分となります。
・置換前後のURLが正しいか?
・URLになっているか?
など少し時間をかけてチェックをしてください。

置換作業
チェックが終わりましたら「Replace & Save」ボタンを桜花してください。
置換前に必ず確認作業は行ってください!!!

置換が完了しましたら以下のような画面が表示されます。

以上で「Search Regex」を利用した置換作業となります。そのほかにも変更点はいくつかありますが私は以下のサイトを参考に作業を進めました!!
 ~UNRULY~気ままなブログ
~UNRULY~気ままなブログ 
